
In an earlier article, we have had a look at Google’s open standard files already. There, we have shortly talked about and given an overview of the file formats developed and distributed under an open standard license by Google.
However, we never touched the topic of why you may want to take, save, store or convert your pictures in Googles open format. Thus, we dedicate this article to one of these formats and give it a much closer look!
Web Picture Files
In 2010, Google released it’s own image format for web usage as a rival to popular and common formats like JPG and PNG: the WEBP format was born. Distributed under an open standard license, Google developed the format to provide an alternative to image formats used until then. But what sets the WEBP format apart from JPG and PNG? What makes it better? What makes it worse? Lets have a look at it:
Image Compression
The most prominent claim by Google is that WEBP images would make the internet a lot faster. This claim can be explained – maybe even justified – by the image compression applied when creating a WEBP image.
WEBP images can be saved with both, lossy and lossless compression. When comparing the format to it’s “rivals”, there is a noticeable difference in file size. Even in its lossless compression, WEBP files are smaller in file size than PNG images. Lossy WEBP images are even smaller while still maintaining a quite high quality of the image.
| lossy WEBP | lossless WEBP |
| 25 – 34% smaller than JPEG | 26% smaller than PNG |
Now, imagine all PNG and JPG images on the web would be replaced by these file format with a lower file size. Websites, even image-heavy ones, would load a lot faster, according to Google. And that is exactly what they want to achieve by the usage of the WEBP format. The storage space as well as loading times for WEBP images is a lot lower than for other image formats, thus “speeding up” the internet as a whole.
Check out this comparative study about WEBP file sizes compared to other image formats.
Quality
Despite the reduction in file size, WEBP images maintain a very high quality. Google provides a gallery that shows the difference in quality between JPG and WEBP, as well as a demonstration of transparency here.
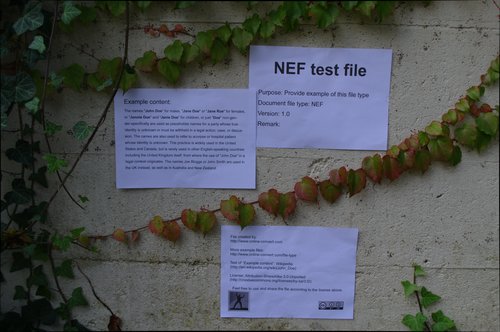
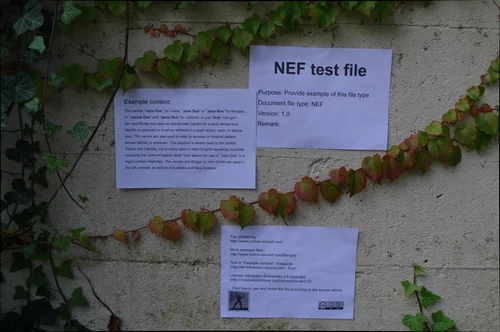
However, we wanted to see for ourselves! Thus, we have converted a RAW image file from the NEF format to both, JPG and WEBP. The comparison can be seen below. Take a close look at the text and it’s apparent that WEBP maintains a way higher quality than JPG.


Transparency & Animation
JPG files can not be transparent, and neither PNG nor JPG files can contain animation. WEBP images can support both!
Google states that lossy as well as lossless WEBP files can contain transparency (aka an alpha channel). Even while containing transparency, lossless WEBP images have a lower file size than PNG images.
Since 2011, WEBP images also support animation. The format thus became an alternative to the popular GIF format with the difference that WEBP allows animation with both, lossy and lossless compression. The picture quality of the animated image is higher than of a GIF. While GIFs support 8-bit color and a 1-bit alpha channel, WEBP images support 24-bit color and an 8-bit alpha channel.
The file size of the animated WEBP is also reportedly lower:
| lossy WEBP | lossless WEBP |
| 64% smaller than GIF | 19% smaller than GIF |
Browser & Software Support
WEBP is already supported by a variety of software and browsers. The following table shows the most common programs that can view WEBP images:
| Internet Browser | Software | |
|
Natively | via Plug-In |
|
|
|
When it comes to browsers, a JavaScript shim enables any browser that can display WEBM videos to display WEBP images as well. The WEBPJS JavaScript library, and in some instances Flash, also enable the support of WEBP in most browsers.
Problems With WEBP
Unfortunately, not everything is sunshine and rainbows; the WEBP format comes with some problems as well.
- Internet Explorer and many other browsers (e.g. Mozilla Firefox) only support WEBP via JavaScript shims or Flash.
- Animated WEBP images have a greater CPU usage than animated GIFs.
- Generally, the support for WEBP (especially in animated form) is not as wide-spread as we could and Google would wish.
Convert From & To WEBP
If you want to give WEBP a try, you have the possibility to easily convert your images to WEBP on nline-Convert.com.
On the other hand, if you are a big fan of the JPG and PNG format and want to continue using those formats, you can convert WEBP images you received or downloaded to those formats: convert to JPG or convert to PNG. Animated WEBP images can be converted to animated GIF, howeve, a big quality loss is expected here.
