
Embedding videos into a website is common practice for many different purposes. Online shops show a more detailed view or usage video for their products. Gurus from different areas present their how-to videos on their webpages. And some companies simply want to incorporate a small company portrait or introduction on their website.
As diverse as the purposes are the ways to embedd a video on your homepage. And for the different ways, you need different video formats. Read more to find out how you can easily get the video in the format you need with the help of Online-Convert.com.
Video Formats For Embedding Videos On Websites
Following, we will have a quick look at the most common way(s) to embed a video on your homepage. Note that we will only look at ways that embed a video that you host on your own server. Embedding YouTube videos will not be discussed here.
Ways To Embed A Video
Most online sources will advice you to use either the <video>, <object> or <embed> tag. We will not make any comments about which method is the best or, even more important, the best suited for you. This is something you have to decide for yourself based on your needs and the browsers and versions you want to support.
Following is an example how the embedding of a video using the <video> tag may look like:
<video id="0" width="800px" height="450px" controls> <source src="/video/video.mp4" type="video/mp4"> <source src="/video/video.ogv" type="video/ogg" codecs="theora, vorbis"> <source src="/video/video.webm" type="video/webm"> <p>If you can't view this video, your browser does not support HTML5 videos.</p> </video>
As you can see, the code contains the same video, but in different formats. This is to provide the maximum browser support possible. For example, both Internet Explorer and Safari do not suppport WEBM or OGV videos.
Using the <object> tag, other video formats such as WMV can be embedded as well.
Concluding, which formats do you need your video to be in for it to be supported in as many browsers as possible?
- MP4
- WEBM
- OGV/OGG
- (WMV)
Convert Your Video Into The Format You Need
That doesn’t mean that you have to save your video in all these different formats though. In case you got the video from a professional or someone’s camera, you only have it available in one format. Depending on the camera and video editing software, this can be either MOV, WMV, MP4 or another video format.
And they can all be easily converted in the formats you need using an online video converter.
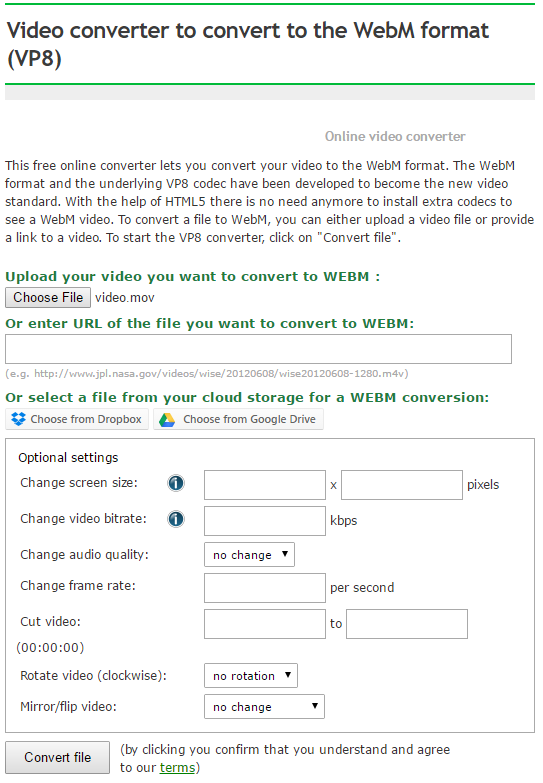
1. Go to https://www.online-convert.com and choose the video converter you need:
2. Upload your video via the “Upload file” button, from Dropbox or Google Drive, or via a URL

3. Click on “Convert File”. Depending on the size of your video, this may take a while. On the next page, you can download your video (in Chrome the download may start automatically).
4. Embed your video on your homepage!
