Creating a table in HTML can be tedious. You have to consider every empty cell, write down the rows perfectly or pay attention to not introduce errors when copy-and-pasting. As soon as merged cells are part of the table, things get a lot more complicated.
Luckily, there is an easy way to create an HTML table. All you need is a spreadsheet program like Microsoft Excel or LibreOffice (OpenOffice) Calc – and this free HTML Converter:
From Excel To HTML Table
Working with spreadsheet programs is easy and intuitive. You can use advanced calculations, formatting of the cells and text, add images, and more.
Turning all of this into a table, e.g. a comparison chart, is tedious. Normally, that is. With the HTML converter, it’s actually easy!
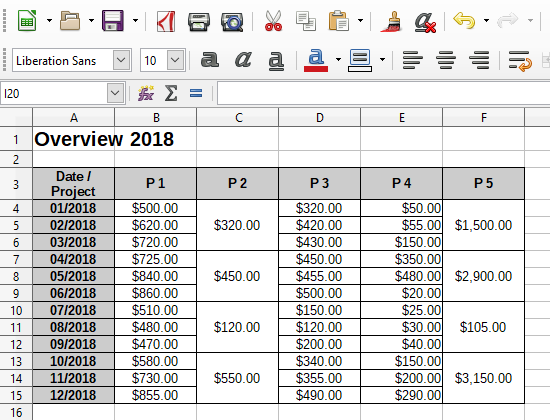
1. Create the table in LibreOffice (OpenOffice) Calc or Microsoft Word.
We used the open source program LibreOffice Calc to create the table below. Additionally, we added

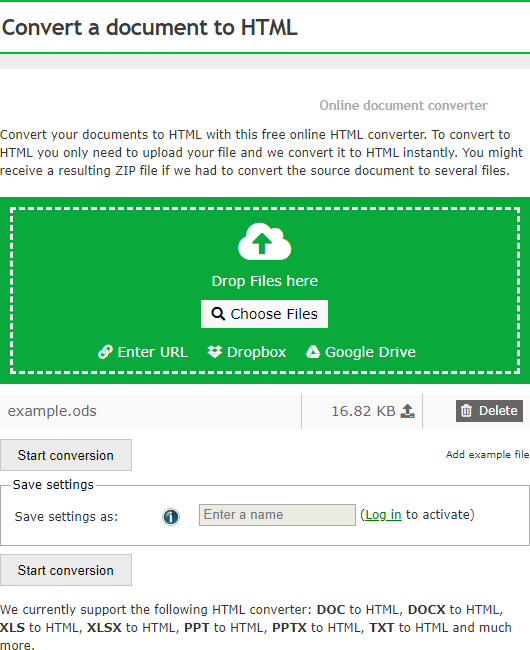
2. Upload your spreadsheet file to the HTML converter
Using this HTML converter is free. So all you have to do is upload your XLS, XLSX or ODS file and click on “Start conversion.” Of course, the converter also supports any file you store on a cloud service like Dropbox and Google Drive.

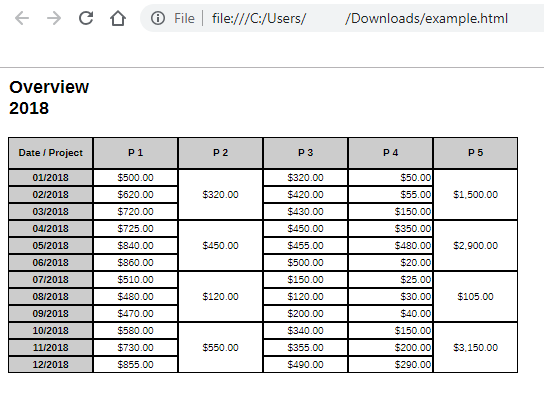
3. Download your HTML file
After a short time, you can download the converted file. If you open the file directly in a browser, you can already see your table. Our result is shown below (opened in Google Chrome). It retained the formatting and the merging of the cells perfectly.

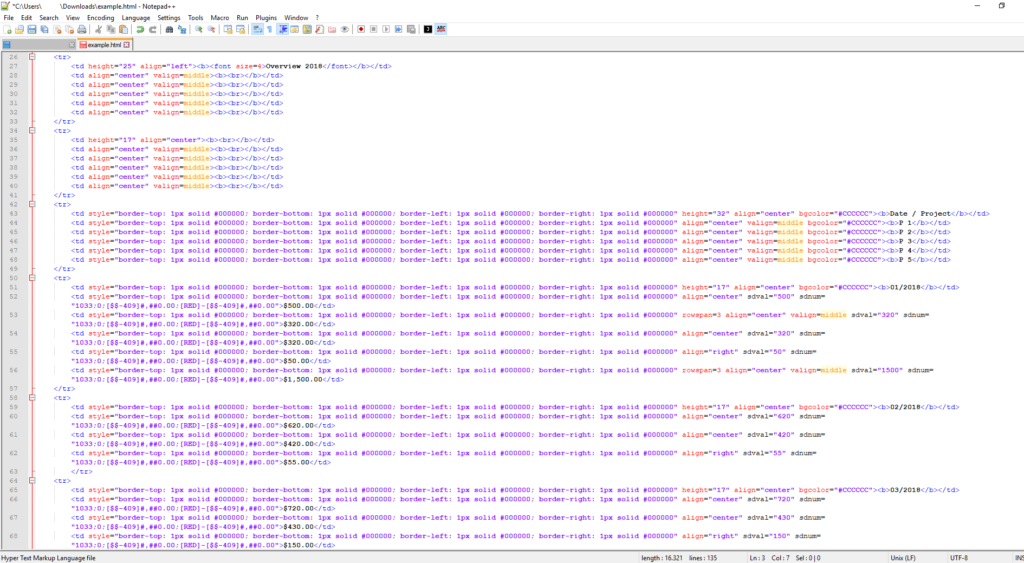
If you open the file in a text editor, you can copy the HTML code of the table and add it anywhere on your website. We opened it in Notepad++.