As a graphic designer, we surely don’t have to ask you whether you have the latest version of Adobe Photoshop or InDesign. Because you have. These programs or any other similar software of your choice that helps you to design, are almost standard for every graphic designer.
However, there are other things you may not even knew you needed for designing. These tools are not only handy, but also sadly unknown by quite a number of graphic designers – and yet they are quite essential if you want to create a design not only effectively, but also appealing to your customers.
Thus, check out these 22 tools that are partly unknown, and mostly underrated. Hopefully, they will not only better your work flow and practice, but also boost your creativity even more.
General Work
1. iDisplay
Two screens are better than one. Installing iDisplay on your Windows computer or Mac will allow you to user your smartphone or tablet as a secondary screen. Move floating palettes onto the smaller screen to de-clutter your main screen, share your current screen with an audience, or look at your design in a different resolution than the snipped you are currently working on.
2. Opera Mobile Emulator
Opera browsers are quite popular, especially for mobile use. This emulator (as well as a web version) will show you how designs and layouts will look like in Opera browsers installed on various devices. Responsiveness is the key.
3. Trello
Working in a team? Then this online work board is an especially handy tool. But also working alone, the work board provides a good overview over work done or still pending, progress, and general “To do” lists. Login using a Google accounts is possible as well.
4. Lipsum
Create Latin blind text to fill space in your layouts or flyer designs. This continuous text can be generated with different settings, denoting paragraphs, words, bytes, etc.
Graphic Design
5. GuideGuide
Grids and guides make working with your graphic program a lot easier. GuideGuide is a plugin for Photoshop users, that creates guides from your document or selection, with the options to jump to edges or midpoints, and allows you to create all kinds of grids easily. The option to save sets to use them on future layouts comes quite in handy as well. Downloads for older Photoshop versions are available as well.
6. ComparePSD
This software allows users of Photoshop to compare two PSD files and note all differences between them, including layer, mask, or effect changes.
EDIT: Unfortunately, it seems like this service is no longer available.
7. Check My Colours
No matter if you forgot what colors you used on your own web design, or whether you found a great color scheme on another website, this web application will tell you which font and background colors have been used. Furthermore, it checks contrast ratio and other settings.
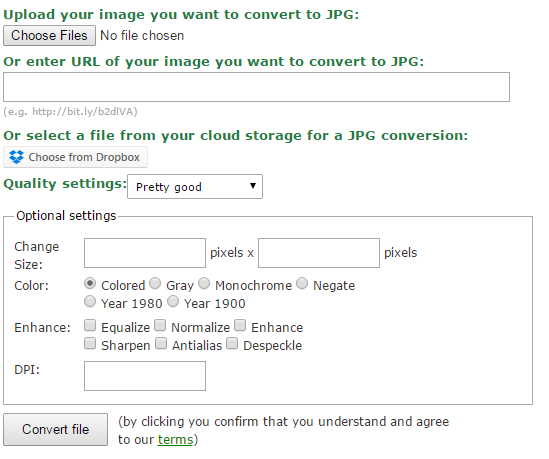
8. Convert to JPG
To show off, send, or upload your design and illustrations, it’s advised to use another format than Photoshop’s PSD, SVG, or any related image files. Converting your file to JPG allows you to get feedback from customers or a community, and to send files faster on the web thanks to file compression.
You can also create icons out of your images by converting them to ICO, or turn your graphics into PDF even.
9. What’s my Screen Resolution
Easy access with just one click and you know your screen resolution. This site also provides a customizeable Ascii or UTF-8 character table, different coding tools, and other useful gadgets.
Resources
10. QBrushes
A collection of quality Photoshop brushes sorted by category or tag.
11. Easel.ly
The free version of this web application allows you to create interesting and appealing infographics quickly. Users can start from scratch or use an existing template. Next to already provided clipart, own images can be uploaded and used as well.
12. WordItOut
Enter your text or list and receive a finished word cloud. Of course, settings like font face and colors can be toggled, as well as margin or word size variation.
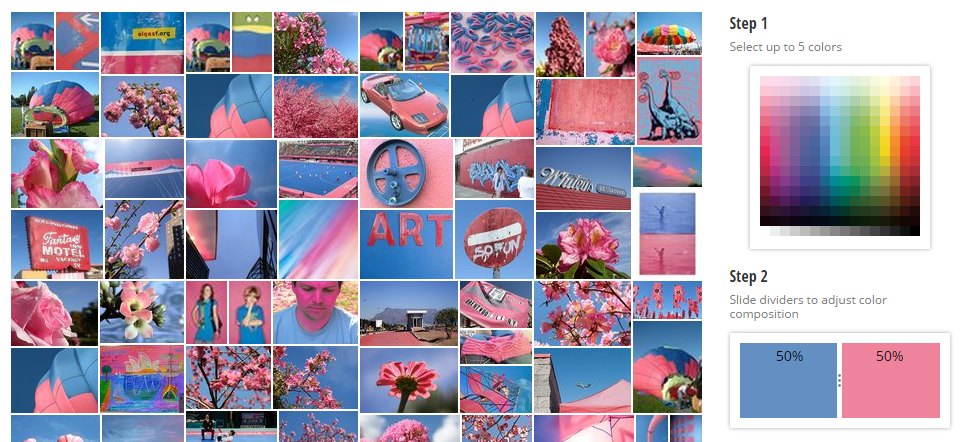
13. TinEye
Easily find pictures with a creative commons license from flickr – by color! TinEye browses flickr and points out pictures that have the same color or color scheme as provided as an input.
14. Stripe Generator 2.0
Generate color combinations and stripey (background) patterns for your design. After playing around with different settings, the stripe style generated can be downloaded in the PNG format. The possibility to create tartan patterns is also given.
15. Icon Archive
In need of a fancy social media icon for a layout presentation? Or a collection of flags or file type icons? Icon Archive provides a large collection of icons ranging from user interface buttons to more abstract icons. They can be downloaded in several formats like PNG, ICO, and ICNS.
Fonts
16. SkyFonts
Using a fancy font may add greatly to your design, however, if they aren’t web compatible, you will have to look for a – most of the times – not as fitting alternative. SkyFonts allows for the usage of Google web fonts as desktop versions. This way, you can choose a good-looking font, knowing that the possibility of displaying it online is given.
17. WhatTheFont
And more fonts. Did you stumble over a great font in a design, image, banner, or graphic, yet you can’t find it? WhatTheFont will help you. Simply upload the image and filter out single letters. The tool will look up the font, or at least one similar.
Coding
18. CSS3 Click Chart
A good designer and layouter knows the most important commands, but can you remember the correct order of commands necessary for keyframe animation? Or can you add a custom font to your code from scratch? The CSS3 Click Chart gives a quick overview of useful CSS commands, witch code snippets, information, and preview.
19. JSFiddle
This web-based application lets you enter or paste Javascript, CSS, and HTML code, showing the result in real time.
Communities
20. Forrst
A community for designers and developers where they can upload their designs and projects and get feedback and help from the community.
EDIT: Unfortunately, this community is no longer maintained.
21. DeviantArt
Another community, mostly for artists and designers. In Galleries, all kinds of graphics, illustrations, or even animations can be shared with a big and lively community. Furthermore, DeviantArt is a great source for stock images or other graphic design resources like brushes, gradients, patterns, and more.
22. Tutorial9
Next to many interesting tutorials for Photoshop, photography, general web design, or Illustrator, this community also provides downloads of web templates, icon packages, brushes, or fonts. On top of that, you can find articles to boost your inspiration and creativity.